네이버 블로그에 쿠팡파트너스 배너 위젯 만들기
네이버 블로그에 쿠팡파트너스 배너를 생성하여 블로그 상단, 하단 또는 사이드바에 위젯으로 등록하여 수익만들기 방법을 정리합니다.

쿠팡파트너스 배너 HTML 코드만들기
블로그에 위젯으로 배너를 등록하려면 먼저 쿠팡파트너스와 제휴하여야 하고 해당 사이트에서 배너생성 코드를 출력해야 합니다.

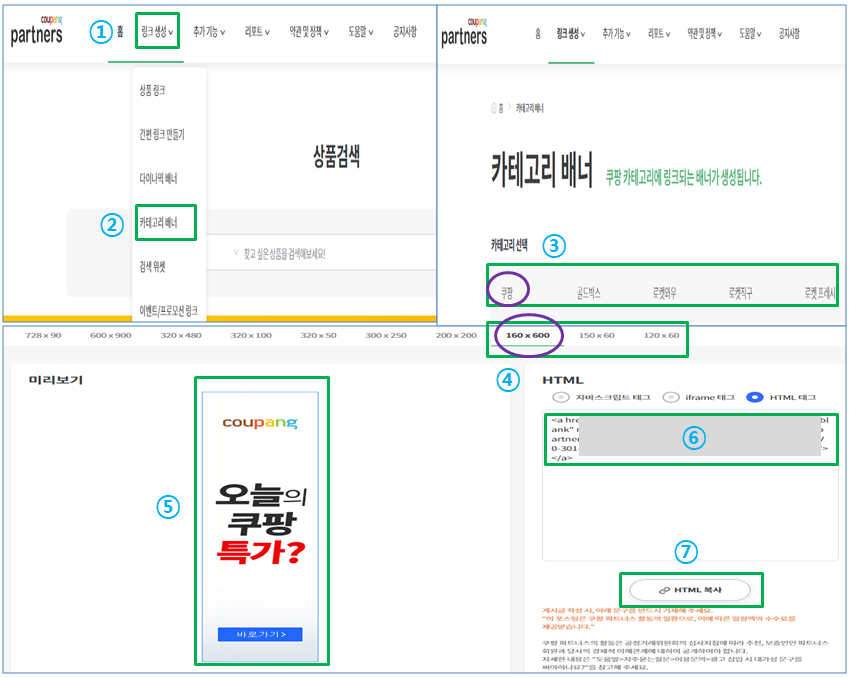
네이버 블로그에 쿠팡배너를 위젯 등록하기위한 선행 작업으로 쿠팡배너 출력을 하기위해 쿠팡파트너스 사이트에 접속 후 ① 상단 메뉴 "링크생성" 을 클릭하면 상품링크, 간편링크만들기, 다이내믹배너,카데고리배너,검색위젯,이벤트/프로모션링크 등이 나오는데 네이버 블로그는 티스토리에서처럼 파워풀한 다이내믹배너는 허용이 되지 않기에 ② 카데고리 배너를 선택합니다.
③ 카데고리 배너에서 각각 쿠팡, 골드박스, 로켓와우, 로켓직구,로켓프레시 배너를 생성할 수 있는데 쿠팡배너를 기준으로 설명하고 다른 배너 생성 방법도 동일합니다.
④ 쿠팡배너 사이즈에는 728*90에서 120*60까지 10개 사이즈의 배너가 있지만 네이버 블로그 사이드바 허용 최대치는 170이므로 160*600 규격의 배너 코드를 생성 하겠습니다.
⑤ 미리보는 배너의 모양이고 ⑥ 생성된 HTML 코드를 ⑦ 복사합니다.
네이버 블로그에 쿠팡배너 위젯등록
생성된 쿠팡배너를 네이버블로그에 위젯 등록하는 방법입니다.

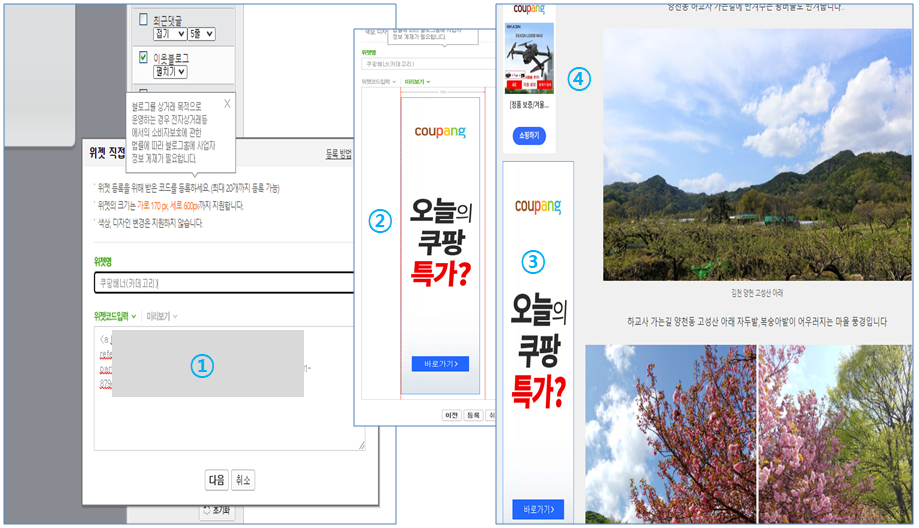
① 네이버 블로그 블로그 관리 -> 블로그꾸미기 -> 레이아웃.위젯등록 화면으로 이동한 후 복사해둔 쿠팡파트너스 배너 HTML 코드를 붙여넣기 합니다.
② 위젯등록 화면에서 배너를 미리보기 할 수 있으며 위젯 적용하고 블로그 스킨 전채를 미리보기 할 수 있습니다.
③ 네이버 블로그 사이드바에 쿠팡배너 위젯을 등록 결과이고 ④ 상품(드론) 배너를 등록한 모습입니다.. 위치는 스킨꾸미기 화면에서 위젯을 드래그하여 원하는 위치로 이동할 수 있습니다
티스토리 & 블로그스팟 쿠팡배너 등록
티스토리는 블로그관리 -> 사이드바 -> 사이드바 배너출력하여 생성된 쿠팡배너의 HTML 코드를 붙여넣기 하여 적용합니다.
구글의 블로그스팟은 블로그 관리화면 -> 레이아웃 ->가젯추가 -> HTML/자바스크립트에서 생성한 HTML 코드를 붙여넣기하여 적용합니다.
티스토리 사이드바에 쿠팡파트너스 배너 적용하는 방법 및 블로그홈에 SNS 링크 위젯 만들기는 지난 글을 참고하시기 바랍니다.









